전업요리사의 앱 개발 공부하기
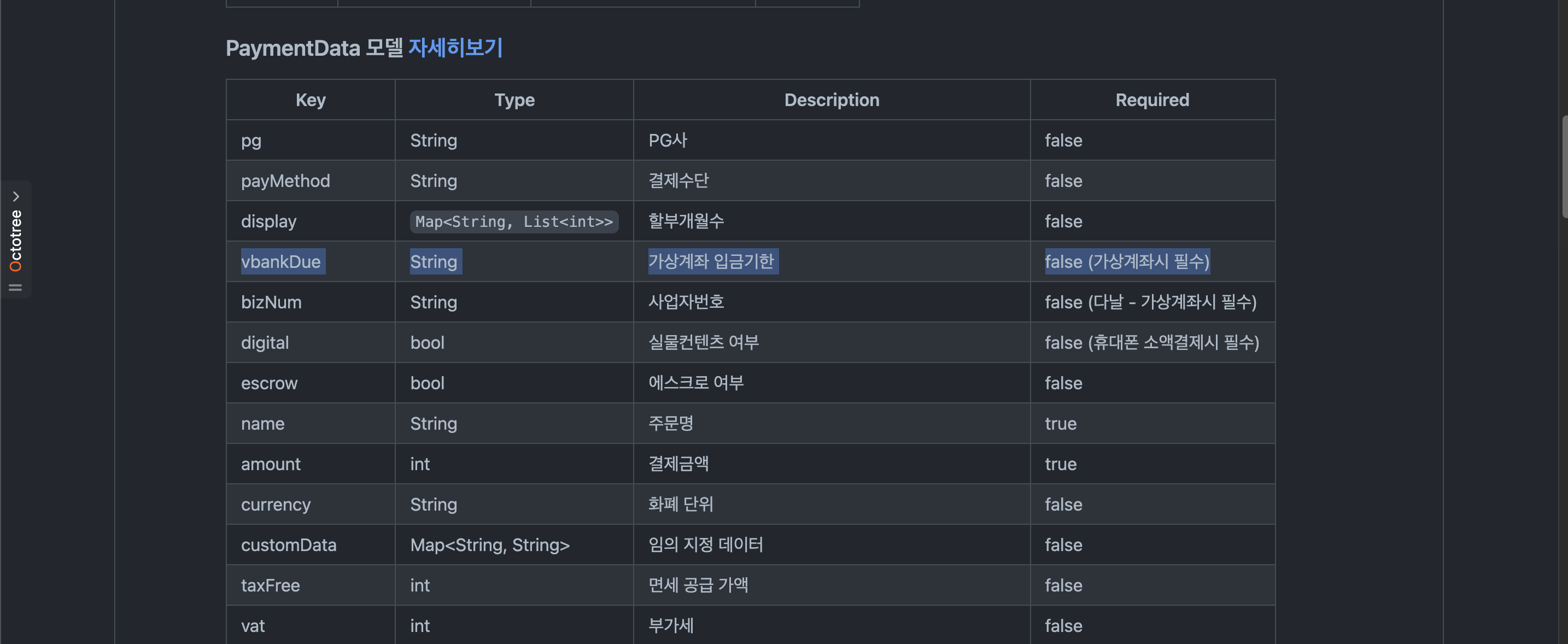
iamport 결제 방식마다 필요한 데이터 본문


import 'package:flutter/material.dart';
/* 아임포트 결제 모듈을 불러옵니다. */
import 'package:iamport_flutter/iamport_payment.dart';
/* 아임포트 결제 데이터 모델을 불러옵니다. */
import 'package:iamport_flutter/model/payment_data.dart';
class Payment extends StatelessWidget {
@override
Widget build(BuildContext context) {
return IamportPayment(
appBar: new AppBar(
title: new Text('아임포트 결제'),
),
/* 웹뷰 로딩 컴포넌트 */
initialChild: Container(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset('assets/images/iamport-logo.png'),
Container(
padding: EdgeInsets.fromLTRB(0.0, 30.0, 0.0, 0.0),
child: Text('잠시만 기다려주세요...', style: TextStyle(fontSize: 20.0)),
),
],
),
),
),
/* [필수입력] 가맹점 식별코드 */
userCode: 'iamport',
/* [필수입력] 결제 데이터 */
data: PaymentData({
pg: 'html5_inicis', // PG사
payMethod: 'card', // 결제수단
name: '아임포트 결제데이터 분석', // 주문명
merchantUid: 'mid_${DateTime.now().millisecondsSinceEpoch}', // 주문번호
amount: 39000, // 결제금액
buyerName: '홍길동', // 구매자 이름
buyerTel: '01012345678', // 구매자 연락처
buyerEmail: 'example@naver.com', // 구매자 이메일
buyerAddr: '서울시 강남구 신사동 661-16', // 구매자 주소
buyerPostcode: '06018', // 구매자 우편번호
appScheme: 'example', // 앱 URL scheme
displayCardQuota: [2, 3] // 결제창 UI 내 할부개월수 제한
}),
/* [필수입력] 콜백 함수 */
callback: (Map<String, String> result) {
Navigator.pushReplacementNamed(
context,
'/payment-result',
arguments: result,
);
},
);
}
}반응형
'Flutter' 카테고리의 다른 글
| 헬로월드 어플로 해보기! (0) | 2021.04.07 |
|---|---|
| M1 MacBook Android Studio Simulator Emulator 설치! (0) | 2021.04.05 |
| 코딩 알고리즘 문제 (0) | 2021.04.01 |
| 코딩 알고리즘 문제 (0) | 2021.04.01 |
| 코딩 입력출력 (0) | 2021.04.01 |

